Implementing ViaBill Pricetags


Overview
ViaBill pricetags are a simple setup consisting of the following:
- A JavaScript snippet inserted on the webpage
- <div> element(s) used as a placeholder for the actual pricetag (typically placed just below the price of the item)
We'll explain both parts in the following sections.
A note on plugins
We have also developed plugins for the most popular shop systems, so in case your shop is built on one of them, you can easily and quickly install the ViaBill Pricetag by following these links.
If you don't use any of the shop systems listed above, or want full control over displaying Pricetags, please read on.
The script
<script>
(function(){
var o=document.createElement('script');
o.type='text/javascript';
o.async=true;
o.src='https://pricetag.viabill.com/script/{SHOPSPECIFIC}';
var s=document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(o,s);
})();
</script>
Note: {SHOPSPECIFIC} is referring to a unique identifier provided by ViaBill – you can find it by logging in to My ViaBill. If you are unsure which value to use, please reach out to us.
Note: {SHOPSPECIFIC} is your own unique ID for using ViaBill pricetags on your webshop. You can also find it by logging in to My ViaBill.
Note: when the above script runs, it immediately starts looking for pricetag placeholder <div> elements (see below), and loads pricetags into them. If new pricetag placeholders might be added to the page after the script runs, without navigating / reloading (e.g. in an "infinite scrolling" list or in a shop built using Single Page Application architecture), please log in to My ViaBill and enable the "Support dynamic pages" option.
The placeholder(s)
Example placeholder
The HTML snippet below specifies a pricetag that should be displayed for a product that costs €100.
<div class="viabill-pricetag" data-view="product" data-price="100" data-currency="eur"></div>
In this case, the product is available for 4 installments of €25 a month, hence the pricetag will look like this:

Configuration
Required. Indicates that this <div> should be treated as a pricetag container.
Required. Indicates the context the pricetag is displayed in.
- product: The pricetag appears on a product page where primarily a single product is displayed. The pricetag's price (see below) is set to the price of the product.
- list: The pricetag appears on a product listing page, e.g. a category page, or a "related products" box on a product page. A separate pricetag is displayed for each product, and the prices (see below) are set to the prices of the respective products.
- basket: The pricetag appears on the shopping basked page / box. The pricetag's price (see below) is set to the total price of the items in the basket.
- payment: The pricetag appears on the payment option selection page, to explain the ViaBill payment option to the visitor. The pricetag's price (see below) is set to the total price of the items in the basket.
Note: This attribute can also have an effect on the visual appearance of the pricetag (though, by default, it only happens for DKK products, i.e. Danish merchants). Regardless, please make sure to always set data-view in accordance with the descriptions above – if you are unhappy with the appearance of any of the types, just reach out to us and we can change it to a different version you.
Required, unless a dynamic price is set (see below). The price of the item. The decimal separator should be a colon (,) or a dot (.), and the number of decimal places should be 0 or 2 (e.g. 10, 10,00 or 10.00).
Note: The pricetag won't appear for products that are cheaper than a certain threshold.
A query selector for the element that contains the price of the product, either as text content (if the element is <div>, <span> etc.) or in the value attribute (if the element is an <input>).
If the structure of the DOM on your page doesn't make it possible to uniquely target the price using a single selector (which might easily be the case if you have multiple pricetags on e.g. a listing page), you can also combine two selectors in the following format: <closest>|<actual element>, where the selectors are interpreted as follows: pricetagPlaceholderElement.closest(<closest>).find(<actual element>)
If you don't intend to combine two selectors as specified above, don't use the pipe (|) character.
Note: Don't set data-price (see above) if you use dynamic price.
If the price changes with some option selection, say different flavors of the product (eg. color, size etc), then it is possible to update the price in the pricetag dynamically.
Put a query selector for the element (or elements) that can cause a change in the price of the product, using the same format as described in the explanation for data-dynamic-price (see above). When the targeted element raises a click or change event, pricetag will re-read the product's price (using the query set in data-dynamic-price).
Note: When using this attribute, setting data-dynamic-price (see above) is required. Don't set data-price if you use dynamic price.
An example of using data-dynamic-price and data-dynamic-price-triggers together:
<div class="viabill-pricetag" data-view="product" data-dynamic-price="main .product-price" data-currency="eur" data-dynamic-price-triggers="button.product-variation"></div>
Here, the price of the product is contained within an element with the class product-price (which must be the descendant of the main element), and the number specified there should be interpreted as Euros (EUR). Whenever the user clicks on the button with the class product-variation, the price in the pricetag will be updated automatically with the current value in the product-price container.
You can use this attribute in combination with data-dynamic-price-triggers, and even then it is optional, and you probably won't need it. It has no effect when data-dynamic-price-triggers is not set.
As discussed in the previous section, when the element targeted by data-dynamic-price-triggers raises a click or change event, the pricetag will re-read the product's price – and it does so immediately. Sometimes, however, depending on your shop's implementation, there might be a small delay between the click or change event firing, and the actual update being made to the product's price, causing the pricetag to read the previous price before the new price would actually appear in the DOM. To remedy the situation, you can set data-dynamic-price-trigger-delay to an integer, representing how many milliseconds should the pricetag wait after the event has fired, before reading the product's price. E.g. setting it to 1500 will cause the pricetag to wait 1.5 seconds after the click or change event fires, before updating the price.
Optional. Using this attribute, you can explicitly specify the character that separates the whole number part and the fractional part of the decimal string representing the price. (E.g. if the format you use is 10,00, then the separator is ,, or in case it's 10.00, then the separator is .).
In most cases, you don't need to specify this attribute, as the pricetag script should determine the separator automatically – but in case our parser misunderstands the number format used by your shop, you can set this value to get the intended result.
Required. Indicates the currency of the price set using the elements above. Our offerings may be different for specific currencies / regions, so it's very important to set the currency correctly.
Note: Please always use the currency of your primary country of operation. Currency conversions (e.g. displaying an EUR price in a webshop in Denmark) are not supported.
Note: If you don't set data-currency, then DKK is assumed for backwards-compatibility reasons. This behavior is deprecated however, and shouldn't be relied on.
Specifies the country of the webshop. It may or may not be required depending on the currency:
1. For the following currencies, you don't need to set data-country-code, because it will be automatically selected for you:
| Currency | Country | data-country-code |
|---|---|---|
| DKK | Denmark | DK |
If you do set data-country-code manually anyway, be sure to use the value that matches the current data-currency value, based on the table above.
2. If data-currency is set to EUR then data-country-code is required. EUR pricetags will not appear without the country code being set manually. There's only one valid value of the moment, but the list will be extended over the coming months, so please be sure that data-country-code is set to the actual country of operation for your webshop, otherwise we may display incorrect information that may not apply to you or your customers.
| Country | data-country-code |
|---|---|
| Spain | ES |
Optional. Indicates the preferred language for the pricetag. Set it to the language you display the webshop in – if your webshop has a language selector, set data-language dynamically to the language the user has selected.
If you don't set data-language, or set it to a language that is not yet supported by us, the pricetag will be displayed in the default language of the webshop's country (which in turn can be set using data-country-code, see above).
| Country | Supported languages (and their codes) | Default language value |
|---|---|---|
| Denmark | Danish (da) | da |
| Spain | Spanish (es), English (en) | es |
We are constantly expanding the list of supported languages, so please be sure to always set data-language with respect to your visitor's setting, even if we don't explicitly support that language at the moment.
Optional. By default, the pricetag's colors are optimized for light backgrounds1. If (or when) your webshop is using a dark theme, you can set this attribute to dark to activate an alternative color scheme that works better with dark backgrounds.

In this example, the above pricetag has data-theme set to dark. (Displayed over black background for clarity.)
1Note: You can change the default pricetag theme for your webshop in My ViaBill – the value you choose there will apply to pricetags that don't have data-theme set.
Optional. Upscales the pricetag's size proportionally.

In this example, the above pricetag doesn't have a data-scale specified (thus defaulting to 1.0), while the bottom one has data-scale="1.5" set.
Pricetag designs (Templates)
Default pricetags for DKK
By default, one of these pricetag designs will be displayed depending on the current view:




Note: If you'd rather not use the design of a specific view, please don't set an incorrect data-view value to change it (e.g. don't use data-view="product" for the user's basket, even if you like the design for the product view better). Instead, please reach out to us so that we can replace the disliked design with a different one for you.
Above a certain price threshold, the pricetag's design changes to the following, regardless of the current view:

Instead of our installment-based product, you can also choose to display our Pay in 30 days offer. Please reach out to us for details about this option.

By default, one of these pricetag designs will be displayed depending on the language:


Above a certain price threshold, the pricetag's design changes to the following:


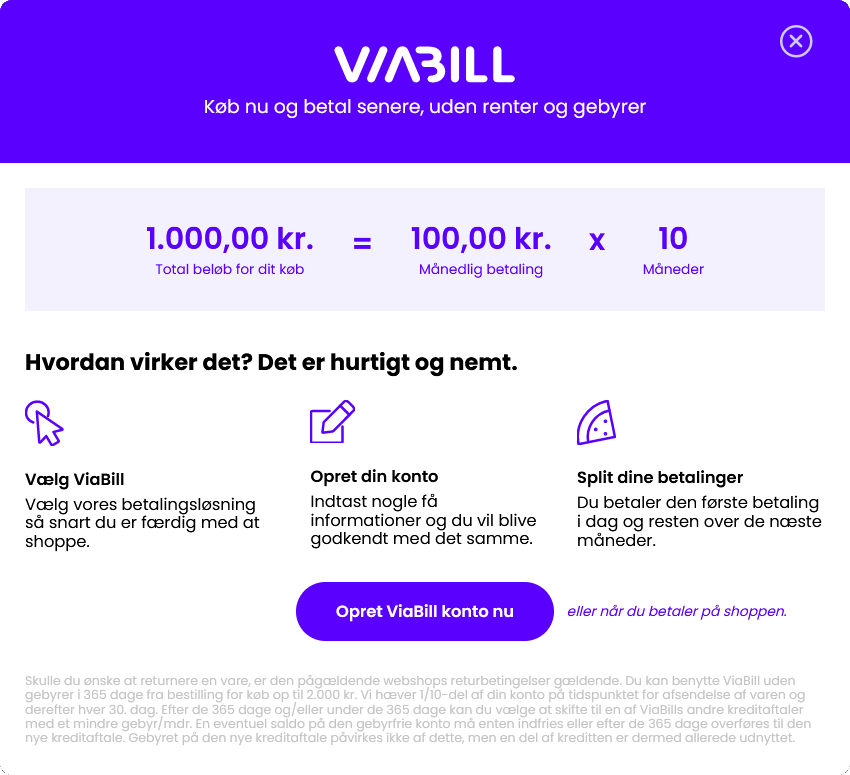
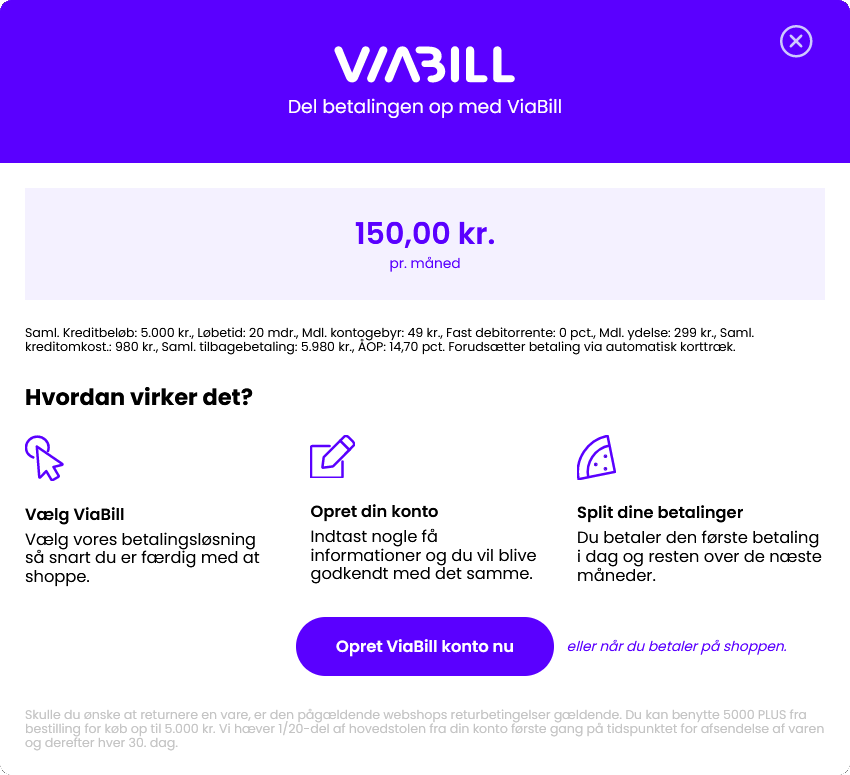
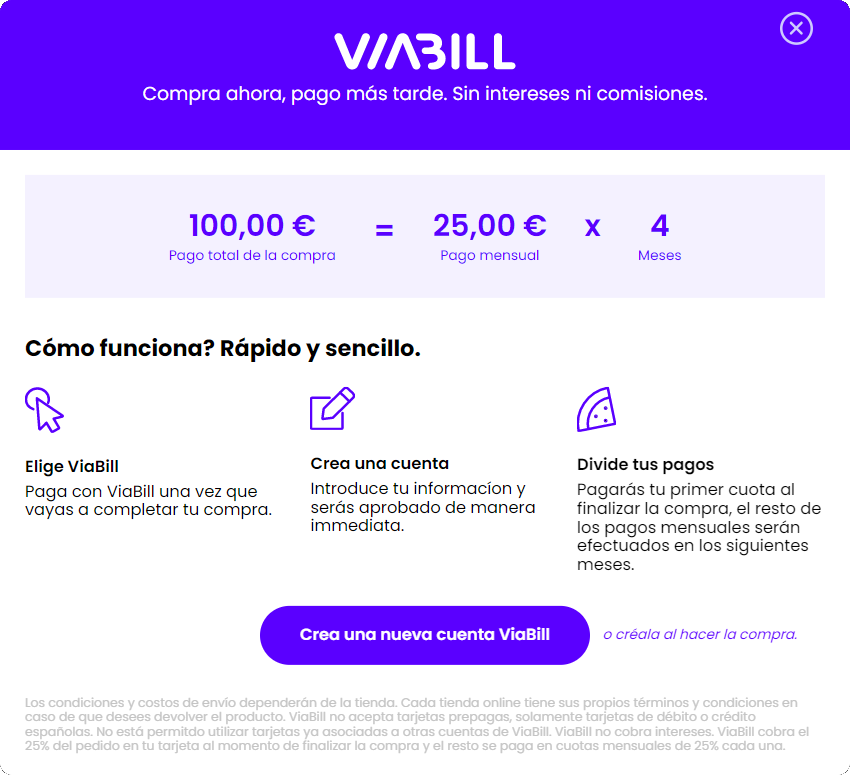
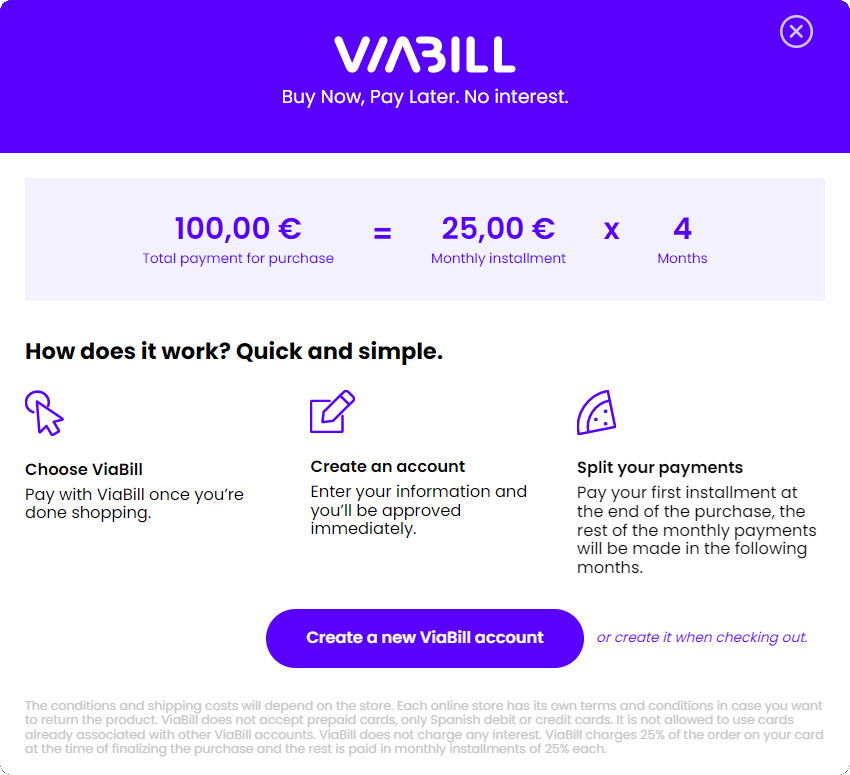
Details window (Pricetag modal)

Note: Depending on the price of the product, the layout of the details window may change, due to the differences in the offer:

Note: Instead of our installment-based product, you can also choose to display our Pay in 30 days offer. Please reach out to us for details about this option.



Managing cookie policies
First, you'll need to include the pricetag script as you normally would, with two more lines added at the beginning.
<script>
(function(){
window.viabillOptions = window.viabillOptions || [];
window.viabillOptions.push({'pricetag.cookiesEnabled': false});
var o=document.createElement('script');
o.type='text/javascript';
o.async=true;
o.src='https://pricetag.viabill.com/script/{SHOPSPECIFIC}';
var s=document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(o,s);
})();
<script>
window.viabillOptions.push({'pricetag.cookiesEnabled': true});
Note: never overwrite window.viabillOptions with a new array after the ViaBill script ran – always use the push method to update values!
window.viabillOptions.push({'pricetag.cookiesEnabled':
['necessary', 'functional', 'statistical', 'marketing'] });
window.viabillOptions.push({'pricetag.cookiesEnabled':
['necessary', 'functional', 'statistical'] });